Getting Started
This page introduces important terms and concepts about the GetintheLoop Platform that you should be familiar with before you start an integration.
In it's simplest form, the GetintheLoop Client SDKs allow you show live offers to the users of your mobile apps and websites. These offers are curated and managed through the GetintheLoop Platform. The SDK and Platform do all the hard work, so you can focus on engaging your users. Data on behaviour and usage is all available for you through our Customer Portal.
In addition, the Platform provides access to thousands of live local offers through our offer network. This means you can add and manage offer content for yourself and your customers, or you can let us take care of it for you, while you focus on driving value for your users.

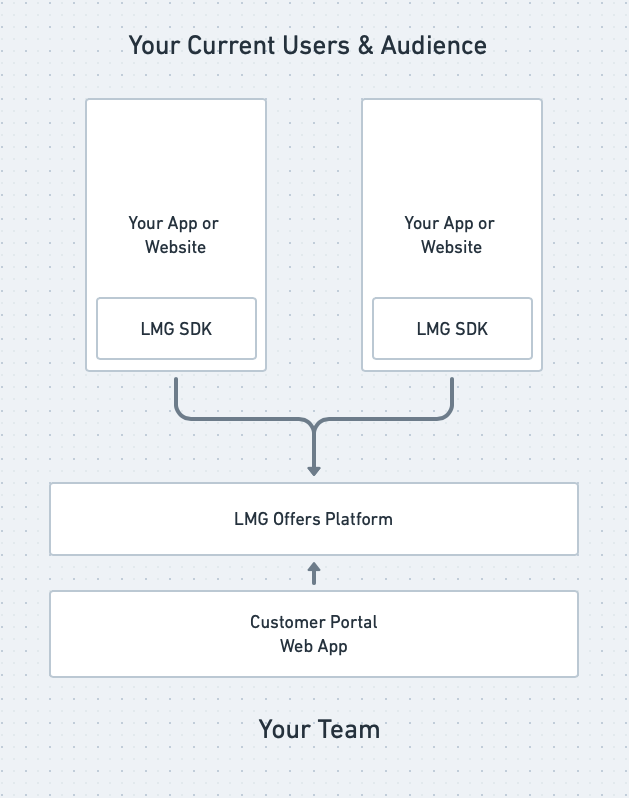
The GetintheLoop Group Platform
The Platform is made up of 3 key components:
- Native Mobile SDKs - Allows seamless "plug-and-play" integration of our customizable consumer mobile offers experience in your existing mobile products.
- Customer Portal - A full management interface for your in-app offer experience.
- Advanced Offers Platform - Our scalable and extensible mobile offers platform that provides the core infrastructure for all features.
Properties
Your Property is the core of your integration with the GetintheLoop Platform. A Property represents your company or organization in the platform. It contains the offers, businesses, collections, audience profiles, and integrations that are administered and billed together. Each Property has a separate list of users who may access it, and is administered independently.
Integrations
Each Property has one or more Integrations. These are the mobile apps, websites, or other destinations you will be syndicating the offers to that share the same core audience. Integrations are managed through the Property.
Audience
The Audience of a Property are all the users or end consumers that will see and use the offers managed through the Property.
The GetintheLoop Platform works with your existing authentication and user management database to provide full control over:
- How you track and authenticate your users
- How much additional profile data you share
Plan Your Integration
An Integration connects your app or website to your Property and enables offers to be viewed and used by your users.
Things to consider before you start:
- How will the content be organized?
- Where in your app are you going to show the content?
- Who on your team will be responsible for the content?
A Simple Integration
A simple integration might look as follows:
- Add the Initial Content to Your Property
- Create an Integration Key
- Install the SDK in Your Product
- Create a Content View and Connect It
- Identify the User
1. Add Initial Content
The first step in integration is to add some initial content to your Property. You do this through the Customer Portal.
In order to validate your initial integration you'll need at least one live Offer. See Adding Businesses and Offers in our Portal User Guides for detailed instructions how to do this.
In addition, you'll need to create a Collection that contains this offer. Collections are the main grouping mechanism in the Platform. They are how you will group and organize content in your Integrations. See Creating a Collection for details on how to create collections.
2. Create an Integration Key
Once you have Offers and a Collection, you need to create the Integration Key for your first product. Each app or website that connects to the Platform should have a separate Integration Key. These keys are what authorize the SDK to connect to your Property.
See Creating a New Integration Key for detailed instructions on how to create the key.
3. Install the SDK
Once you have an Integration Key, you can proceed to installing the SDK in your product. This process is slightly different for each platform. Follow the Quickstart guide for the platform you're integrating with to get the SDK setup.
4. Create a Content View
The GetintheLoop SDKs provide a number of pre-build views to display content automatically for your users. To get up-and-running quickly, we will use the simplest view, a Single Collection view.
In your existing app, find the spot where you want to open the offers content from. This is typically a button, menu item, or other navigation items.
When this element is tapped, you will create a new Collection view instance and display it to the user. You will need the ID or slug of the Collection you created above to instantiate this view.
The SDK will automatically handle all interaction from a provided view. This means all taps, actions, and even the entire offer redemption process is handled for you.
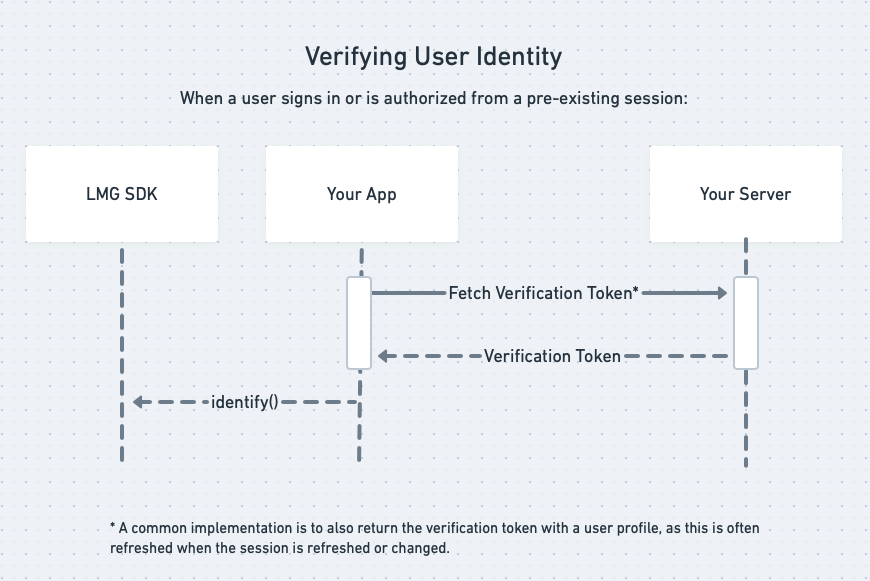
5. Identify the User
The final piece of your implementation is to identify the current user with the SDK. While identifying users is optional, it is required for specific features like Bookmarking and Limited Offers that require a persistent record of who the user is across app sessions.
Typically you would identify the user on sign in or auth refresh, alongside your existing authentication logic, and would log them out of the SDK when they sign out of your app.
In order to verify users via the SDK, a unique token for each user must be generated and provided with the identify call. A typical process for this would look like this:

Diving Deeper
Once you've gotten a basic integration up and running, it's time to dig deeper: