Showing & Using Offers
The GetintheLoop iOS SDK provides a number of pre-built components to load and display offers in a variety of ways. It also provides consistent interfaces for loading offer and business related data.
Basics
Data Providers
LMGDataProvider is the core mechanism used to query data (collections, businesses, locations) via the SDK. It handles responses, error, and request details like pagination in a consistent manner.
In order to get results from an LMGDataProvider, you must implement the LMGDataProviderObserver protocol and register an instance of your observer object on the data provider. Data providers can have multiple observers, which get notified in the order they subscribed. For example:
- Swift
- Objective-C
import LMGData
...
// Adding self as an observer
dataProvider.add(self)
/// Call dataProvider.fetch(withReload: true)
/// to fetch batch of the data
/// Bool defines if cached data is allowed to be returned
dataProvider.fetch(withReload: true)
...
func providerDidUpdate(with objects: [Any]) {
...
}
func providerDidFail(with error: Error) {
...
}
@import LMGData;
...
[self.dataProvider addObserver:self];
/// Call [LMGDataProvider fetchWithReload:]
/// to fetch batch of the data
/// BOOL defines if cached data is allowed to be returned
[self.dataProvider fetchWithReload:YES];
...
- (void)providerDidUpdateWith:(nonnull NSArray *)objects {
...
}
- (void)providerDidFailWith:(nonnull NSError *)error {
...
}
Data providers react to changes to global content filters, and reload automatically as soon as filter changes or gets removed.
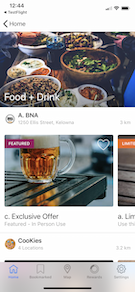
Collections
Collections are the core grouping mechanism for content in the GetintheLoop Platform. Collections group an arbitrary number of businesses by purpose and/or location. Collections can be attached to a particular geographical area, have their own "branding" (hero image, icon) and searchable tags.
See Creating a Collection for more info on how to create and manage the collections for your Property.


Searching Collections by Tag
- Swift
- Objective-C
import LMGData
...
let params = LMGCollectionsListRequestParams { builder in
builder.tag = <tag_name>
}
let provider = LMGClient.shared().collectionsListProvider()
provider.add(self)
provider.setParams(params)
provider.fetch(withReload: true)
@import LMGData;
...
LMGCollectionsListRequestParams *params = [LMGCollectionsListRequestParams paramsWithBlock:^(LMGCollectionsListRequestParamsBuilder * _Nonnull builder) {
builder.tag = <tag_name>;
}];
LMGDataProvider<LMGCollection *, LMGCollectionsListRequestParams *> *provider = [[LMGClient shared] collectionsListProvider];
[provider addObserver:self];
provider.params = params;
[provider fetchWithReload:YES];
Showing A Collection
- Swift
- Objective-C
import LMGUI
...
let collectionController = LMGCollectionWireframe.collectionViewController(for: <collection_id>)
present(collectionController, animated: true, completion: nil)
@import LMGUI;
...
UIViewController *collectionController = [LMGCollectionWireframe collectionViewControllerFor:<collection_id>];
[self presentViewController:collectionController animated:YES completion:nil];
Using Collection As A Subview
- Swift
- Objective-C
import LMGUI
...
let collectionView = LMGCollectionView()
collectionView.setup(withCollectionId: <collection_id>)
<parentView>.addSubview(collectionView)
@import LMGUI;
...
LMGCollectionView *collectionView = [[LMGCollectionView alloc] init];
[collectionView setupWithCollectionId:<collection_id>];
[<parentView> addSubview:collectionView];
Using Offers
Although showing Offer Details, Business Details, and Redeeming offers can be done through methods on the SDK, there is generally no need to manually handle these functions. Redemption views and UI flow are all handled automatically by the SDK.
Advanced Views
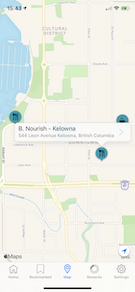
Locations Map

- Swift
- Objective-C
import LMGUI
...
let mapController = LMGMapWireframe.viewController()
present(mapController, animated: true, completion: nil)
@import LMGUI;
...
UIViewController *mapController = [LMGMapWireframe viewController];
[self presentViewController:mapController animated:YES completion:nil];
Initial map region is chosen in the following order:
- Region where center is user location, if location permissions are granted.
- Region where center is ordering geo point, if specified globally.
- British Columbia, default initial map region.
Map automatically changes its displayed region if content filter gets set globally.
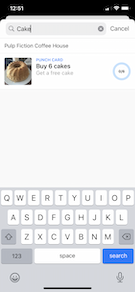
Offer Search

- Swift
- Objective-C
import LMGUI
...
let searchController = LMGSearchWireframe.navigationController()
present(searchController, animated: true, completion: nil)
@import LMGUI;
...
UIViewController *searchController = [LMGSearchWireframe navigationController];
[self presentViewController:searchController animated:YES completion:nil];
Using Offers
Once you present one of the list views (Collection, Map, Search or Bookmarks), LoopMediaGroup SDK will take care of presenting details for businesses and offers available on those screens. In cases where you need to present details screens from push notifications and deep links please refer to Advanced section of this guide.
Additional Features
Bookmarked Offers
Bookmarked offers are available ONLY to identified users. See Tracking Audience for more detail on identifying your users.

Enable Bookmarking
Bookmarking is disabled by default. To enable the bookmarking action on all screens add following section to LMGConfig group inside your apps Info.plist file:
<key>LMGConfig</key>
<dict>
<key>OfferBookmarkingEnabled</key>
<true/>
</dict>
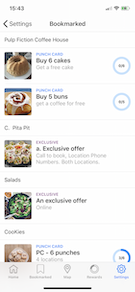
Showing Bookmarked Offers
Screen for showing bookmarked offers can be initialized with nullable parameter configuration, where its possible to set ignoring content area. Ignoring content area causes showing all bookmarked offers, even the ones that are not located in user's current geographical area.
- Swift
- Objective-C
import LMGUI
...
let configuration = LMGBookmarksViewControllerConfiguration { builder in
builder.isContentAreaIgnored = true
}
let bookmarkingController = LMGBookmarksWireframe.viewController(with: configuration)
present(bookmarkingController, animated: true, completion: nil)
@import LMGUI;
...
LMGBookmarksViewControllerConfiguration *configuration =
[LMGBookmarksViewControllerConfiguration configurationWith:^(LMGBookmarksViewControllerConfigurationBuilder * _Nonnull builder) {
builder.ignoreContentArea = TRUE;
}];
UIViewController *bookmarkingController = [LMGBookmarksWireframe viewControllerWithConfiguration:configuration];
[self presentViewController:bookmarkingController animated:YES completion:nil];
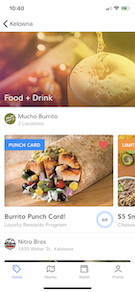
Punch Card & Reward Offers
The SDK allows you to list Punch Card Offers based on their current status. You can display Punch Card Offers that are currently "In Progress" or those that the user has earned and are ready to be redeemed.
- Swift
- Objective-C
import LMGUI
...
let configuration = LMGRewardsViewControllerConfiguration { builder in
builder.isContentAreaIgnored = true
}
let inProgressController = LMGRewardsWireframe.inProgressRewardsViewController(with: configuration)
present(inProgressController, animated: true, completion: nil)
// or
let earnedController = LMGRewardsWireframe.earnedRewardsViewController(with: configuration)
present(earnedController, animated: true, completion: nil)
@import LMGUI;
...
LMGRewardsViewControllerConfiguration *configuration =
[LMGRewardsViewControllerConfiguration configurationWith:^(LMGRewardsViewControllerConfigurationBuilder * _Nonnull builder) {
builder.ignoreContentArea = TRUE;
}];
UIViewController *inProgressController = [LMGRewardsWireframe inProgressRewardsViewControllerWithConfiguration:configuration];
[self presentViewController:inProgressController animated:YES completion:nil];
// or
UIViewController *earnedController = [LMGRewardsWireframe earnedRewardsViewControllerWithConfiguration:configuration];
[self presentViewController:earnedController animated:YES completion:nil];
Sharing
The GetintheLoop SDK allows you to share links to offers and businesses available inside your integration. Links point to your Public Offer Viewer by default. You can implement support for Universal Links to open those links directly in your app.
Enable Share Links
<key>LMGConfig</key>
<dict>
<key>OfferSharingEnabled</key>
<true/>
</dict>